ホームページ開設一週目でやったこと|初心者がWordPressで進めた初期設定と投稿準備

ホームページを立ち上げて1週間。
右も左もわからないままですが、最低限「ここまではやったよ!」という記録です。
全体の雰囲気や構成を整えながら、記事投稿の準備も少しずつ進めました。

まだまだ未完成ですが、同じようにホームページを始めた方の参考になればうれしいです。
目次
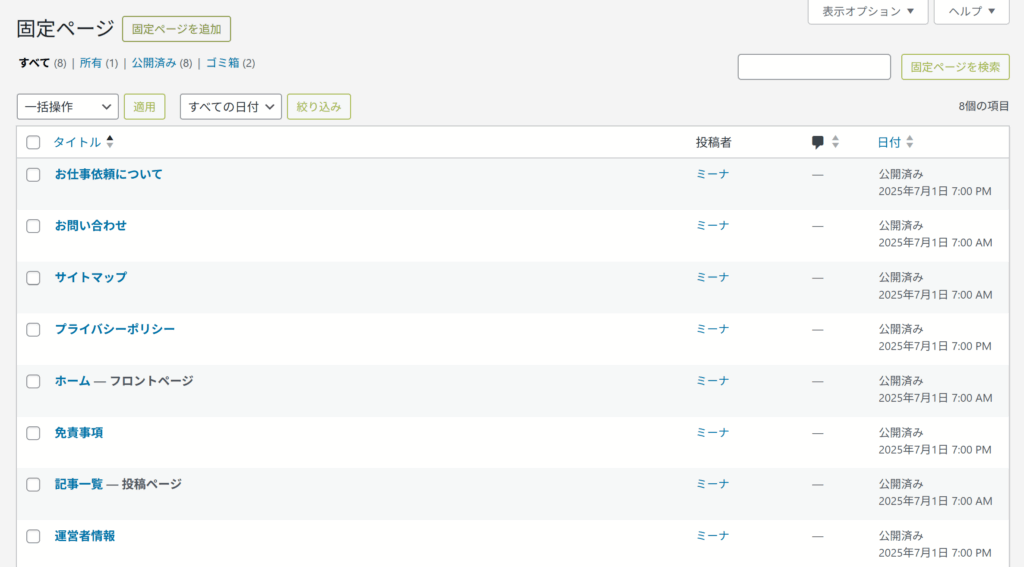
固定ページの整備
開設時にとりあえず作っておいた固定ページの内容を、改めて精査しました。

使いたいツールの審査(分析や広告収入)のためだけでなく、読者にとって必要そうな項目を中心に調整。

デザインの確認、スマホ表示での見え方もチェックしました。
デザインを整える

使用しているのは 【 XServer × WordPress 】
テーマは【Lightning(無料)】
プロっぽい雰囲気にテンションが上がる反面、細かいカスタマイズに時間を取られがち。
- テーマカラー
- 背景画像
- フォントサイズ
ある程度整ったら、細部にはこだわりすぎず次へ。

LP(ランディングページ)の構成、アバター画像・自己紹介文もこの段階で設置しました。素材作成のツールは【 Canva 】です。
便利なプラグインを導入
今回インストールしたのは、最低限のこの3つ。
リンクをつけたので、詳細はご確認ください。
SimpleTOC(目次)
ワンクリックで簡単に目次が設置できる
Duplicate Page(投稿の複製)
ワンクリックで簡単に投稿複製できる。似た構成の記事を作りたいときに便利。
Jetpack(分析ツール)
アクセス数の確認やパフォーマンス、セキュリティ機能などが揃ったオールインワンツール。
Jetpackは、アクセス状況を気軽に見たい人にはとても便利。WordPressの管理画面からサクッとアクセス数が見られるのはやっぱり手軽です。より詳しい検索流入やキーワード分析をしたい場合は、Googleサーチコンソールの方が優秀。
私はこの2つ(Jetpack、Googleサーチコンソール)を、同じタイミングで導入しました。まずは Jetpackで全体の流れをつかみつつ、必要に応じてGoogleサーチコンソールを活用していく予定です。

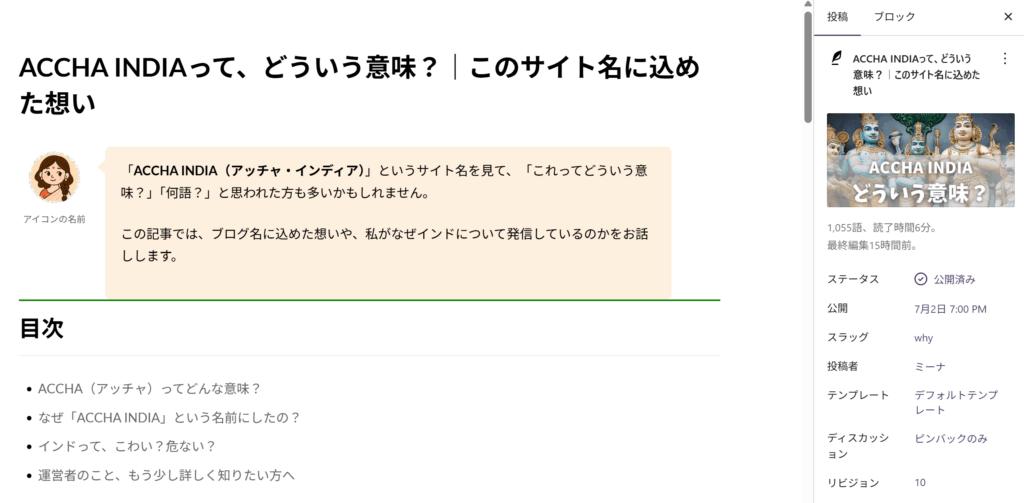
使いたいと思っていた「吹き出し機能」は Lightningテーマにデフォルト搭載されていました。ラッキー!
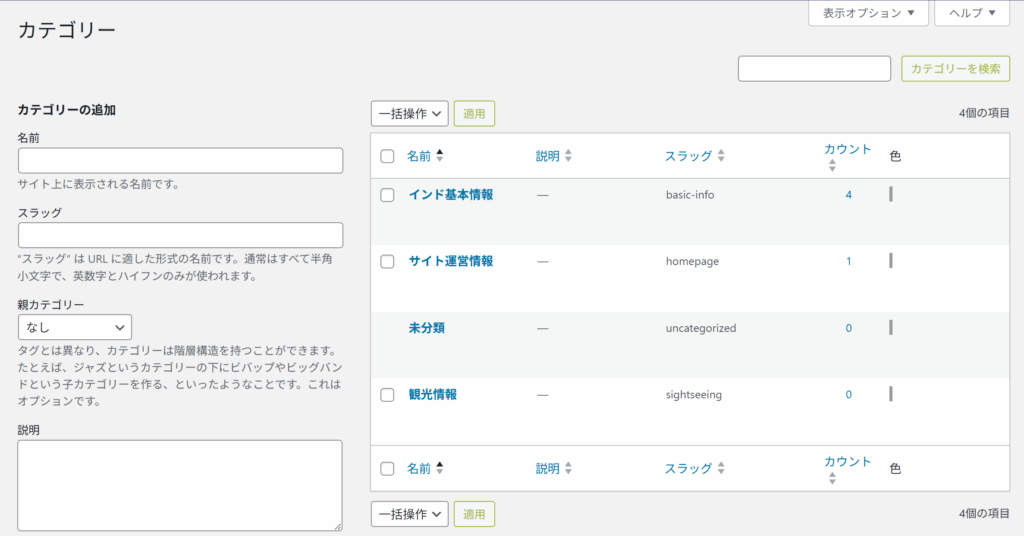
カテゴリをざっくり設定

最初から完璧にする必要はないと思い、ざっくり3つほど設定。投稿数が増えてきたら、追加していく予定です。
まずは1本、記事を書いてみる
実際に投稿を1本書いてみることで、目次や吹き出し、装飾ツールの使い方に慣れることができました。
プラグインがちゃんと動作するか、どんな表示になるかなども、実際に使ってみないとわからない部分が多かったです。

まとめ|一週目を終えて思ったこと
初期設定は、こだわりすぎると本当に時間が足りない!
とりあえず動き出すことで、次にやることが見えてきた1週間でした。

WordPressの投稿画面の使い方や便利な操作法、Canvaでの素材作成については また別記事でまとめます♪


